Upravte si stránky pro snadný tisk
Přeskočíme teorii a rovnou jdeme na praktický příklad. Stránky si snadno upravíte pro tisk vložením jednoho řádku s novým CSS a otagujete jej značkou media="print", aby systém věděl, že má upřednostnit vaše nastavení nového CSS při tisku.Celý zápis řádku se vkládá ze začátku kódu webu mezi značky <head> a vypadá takto:
<link rel="stylesheet" href="assets/css/print.css" type="text/css" media="print" />
Cestu k souboru assets/css/print.css samozřejmě vyměníte za svou vlastní. V celém tomto kódu hraje největší roli právě značka media="print", která předurčuje tento soubor k použití při tisku.
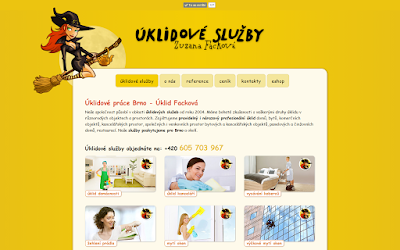
A nyní k praktickému příkladu, který provedu pro web http://www.uklidfackova.cz/
Všimněte si, že tisk obsahuje spoustu zbytečných obrázků a text by se dal jistě také redukovat ve velikosti. Zbytečný je tam odkaz na menu, příliš velké logo, obří obrázek.
Příprava tisknutelného CSS souboru
První ze všeho si vytvoříme soubor kaskádových stylů (tzn. s koncovkou .css), např. print.css do adresáře, kde jej chceme. V tomto příkladu provedu vytvoření do složky /css a provedu zápis nového řádku mezi značky <head></head>:
<link rel="stylesheet" href="css/print.css" type="text/css" media="print" />
Nyní do souboru print.css přepíšeme existující třídy rozměrů obrázků a textu, aby byl vzhled stránky optimalizovaný při tisku.
Nastavení print.css v PsPadu
Vzhled tisku před úpravou
Mnoho zbytečných grafických prvků. Tisk má celkový rozsah 6 stran.
Výsledný vzhled optimalizované stránky pro tisk
Na stránku se vleze více textu, text je v ideálně černé barvě. Důležitý prvek jako telefonní číslo lze přečíst na jednom řádku a zbytečné grafické prvky jsou pryč. Tisk má celkový rozsah 2 stran.









Žádné komentáře:
Okomentovat